2018年03月29日
AppVeyorからChocolateyにデプロイする
こんにちは。
ChocolateyでSacloudのツールを公開しているのですが、その際に行ったAppVeyorからDeploymentで公開するための方法をまとめました。
・前提条件
1.AppVeyorでパッケージを作成している。
2.build時にARTIFACTSにパッケージ(*.nupkg)をアップロードしている。
・全体の流れ
1.ChocolateyからAPIキーを発行する。
2.AppVeyorのENVIRONMENTSから、Chocolateyアップロード用のNuGet設定を作成する。
3.作成したNuget設定からProjectを選択してアップロードする。
・設定方法
1.ChocolateyからAPIキーを発行する。
Chocolateyの公式サイト(https://chocolatey.org)にアクセスしてログインします。
ここで、アカウントページを開くのですが、サイトのバグでうまく表示されない場合には、直接ページ(https://chocolatey.org/account)を開いてください。
「Your API key is:」の下にAPIキーが表示されますので、メモしておきます。

2.AppVeyorのENVIRONMENTSから、Chocolateyアップロード用のNuGet設定を作成する。
次に、AppVeyor(https://ci.appveyor.com/)にアクセスします。
上のタブから「ENVIRONMENTS」をクリックします。
「NEW ENVIRONMENT」をクリックします。
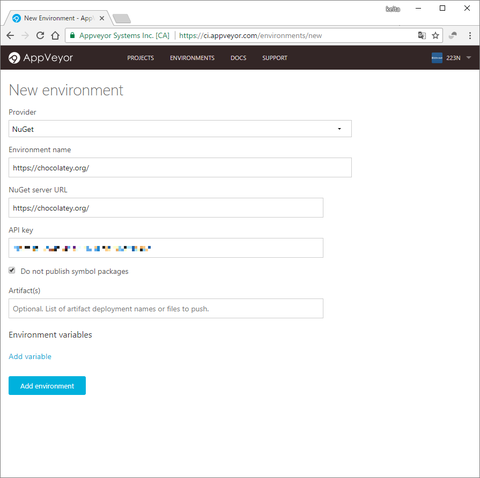
以下の内容を入力します。
Provider: NuGet
Environment name: https://chocolatey.org/
NuGet server URL: https://chocolatey.org/
API key: {1.でメモしたAPIキー}
Do not publish symbol packages: チェックを入れる
最後に「Add environment」をクリックして完了です。

3.作成したNuget設定からProjectを選択してアップロードする。
作成が完了すると、「ENVIRONMENTS」ページに作成したenvironmentが表示されます。
作成したenvironmentをクリックします。

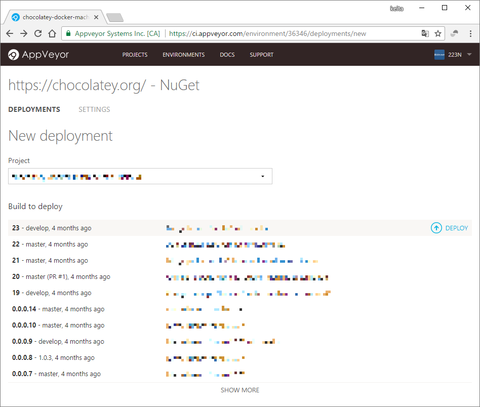
次に、「NEW DEPLOYMENT」をクリックします。

次に、アップロードしたいbuildの「DEPLOY」をクリックします。
これで、Chocolateyにアップロードが開始されます。

以上で完了です!
よいChocolatey生活を!(ナニ
ChocolateyでSacloudのツールを公開しているのですが、その際に行ったAppVeyorからDeploymentで公開するための方法をまとめました。
・前提条件
1.AppVeyorでパッケージを作成している。
2.build時にARTIFACTSにパッケージ(*.nupkg)をアップロードしている。
・全体の流れ
1.ChocolateyからAPIキーを発行する。
2.AppVeyorのENVIRONMENTSから、Chocolateyアップロード用のNuGet設定を作成する。
3.作成したNuget設定からProjectを選択してアップロードする。
・設定方法
1.ChocolateyからAPIキーを発行する。
Chocolateyの公式サイト(https://chocolatey.org)にアクセスしてログインします。
ここで、アカウントページを開くのですが、サイトのバグでうまく表示されない場合には、直接ページ(https://chocolatey.org/account)を開いてください。
「Your API key is:」の下にAPIキーが表示されますので、メモしておきます。

2.AppVeyorのENVIRONMENTSから、Chocolateyアップロード用のNuGet設定を作成する。
次に、AppVeyor(https://ci.appveyor.com/)にアクセスします。
上のタブから「ENVIRONMENTS」をクリックします。
「NEW ENVIRONMENT」をクリックします。
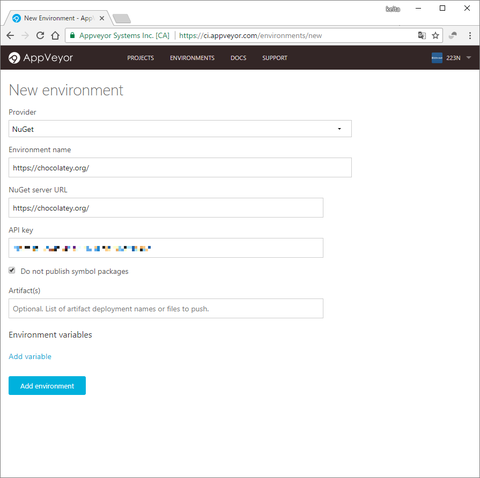
以下の内容を入力します。
Provider: NuGet
Environment name: https://chocolatey.org/
NuGet server URL: https://chocolatey.org/
API key: {1.でメモしたAPIキー}
Do not publish symbol packages: チェックを入れる
最後に「Add environment」をクリックして完了です。

3.作成したNuget設定からProjectを選択してアップロードする。
作成が完了すると、「ENVIRONMENTS」ページに作成したenvironmentが表示されます。
作成したenvironmentをクリックします。

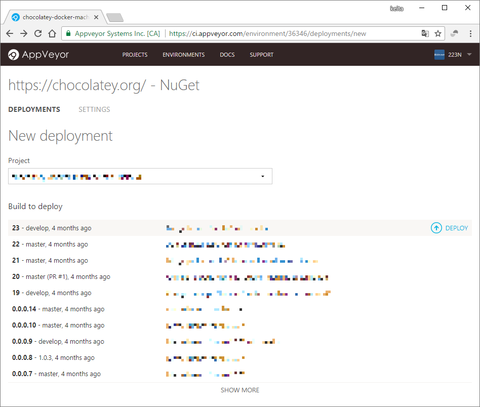
次に、「NEW DEPLOYMENT」をクリックします。

次に、アップロードしたいbuildの「DEPLOY」をクリックします。
これで、Chocolateyにアップロードが開始されます。

以上で完了です!
よいChocolatey生活を!(ナニ
hi223n at 20:38│Comments(0)│Chocolatey









このブログにコメントするにはログインが必要です。
さんログアウト
この記事には許可ユーザしかコメントができません。